Здравствуйте, уважаемое сообщество мастеров!
Представляю вниманию метод последовательной отрисовки портрета по фотографии в векторном редакторе Adobe Illustrator. Данный мастер-класс не является курсом по изучению векторного редактора, а лишь поверхностно затрагивает основные рабочие моменты и инструментарий при создании векторных работ. Возможно, обладатели базовых знаний в цифровой графике узнают для себя что-то новое и полезное.
_____
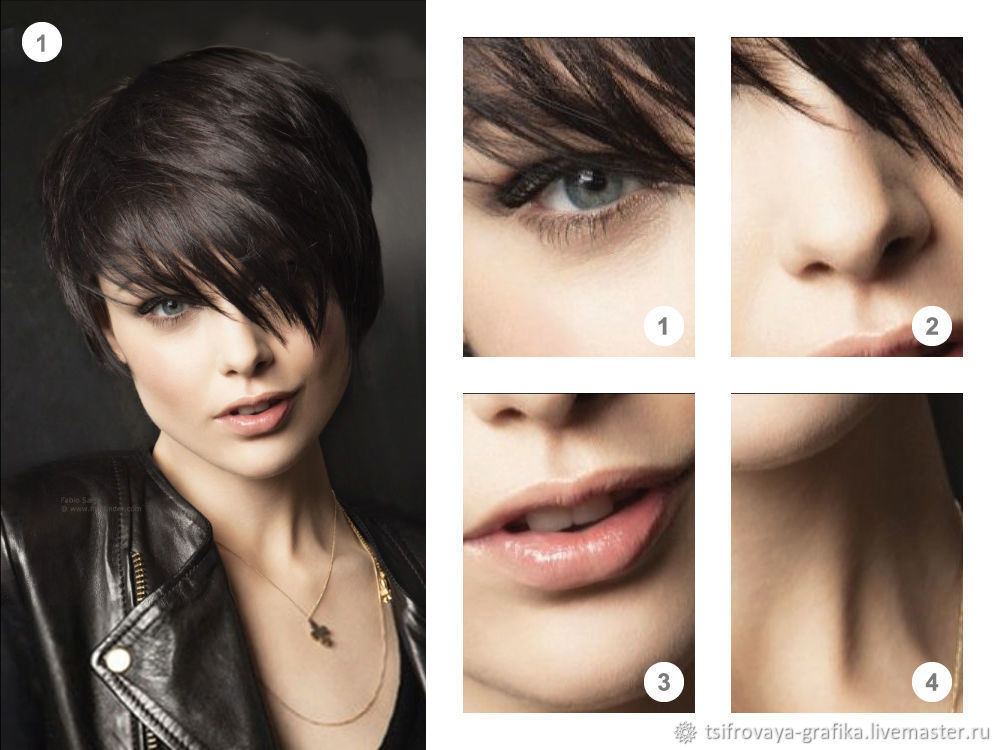
1. Исходник
Для отрисовки по фотоснимку применяются разные методы и стили, от лаконично контурных до детально реалистичных, но и в том, и в другом случае желательно работать с качественным исходником, где основные части лица (глаза, нос, губы) четко проявляются светотенью. Для того чтобы более точно определять нужные границы и области для отрисовки, желательно произвести коррекцию исходника, дабы более контрастно проявить объем лица, границы светотени и блики.

_____
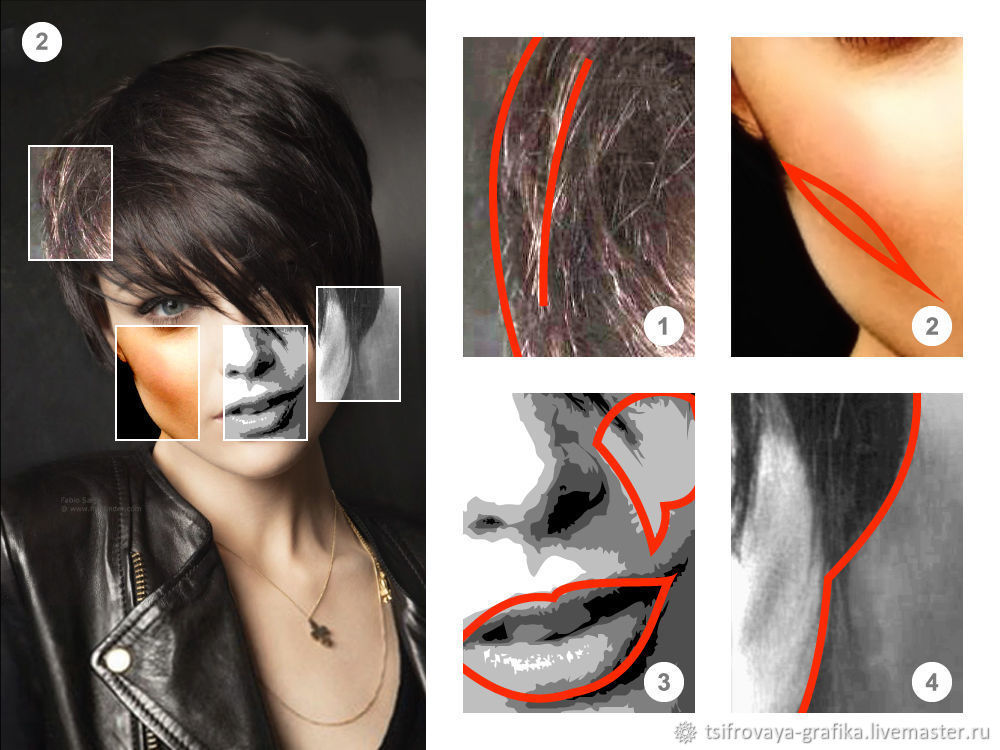
2. Коррекция исходника
Для исправления исходника подойдет растровый редактор Adobe Photoshop, где можно применить корректирующие слои. На рисунке 2 фрагментарно показаны примеры коррекции. Рисунок 2.1 уровни — коррекция яркости теней, рисунок 2.2 кривые — в данном случае коррекция объема.
Начальной целью отрисовки был выбран стиль между поп-артом и реалистичностью, поэтому для данного метода исходник удобнее обесцветить и применить нужный корректирующий слой, дабы более четко проявить границы переходов светотеней, формирующие объем лица. Постеризация — коррекция в стиле графического плаката (Рис. 2.3), а также осветление темных областей уровней — коррекция яркости теней (Рис. 2.4).
Нет необходимости делать четкую и качественную фотокоррекцию, потому что задача другая — создать и придать иной стиль оригиналу, а откорректированные исходники — лишь вспомогательный материал. В то же время не надо делать множество отредактированных исходников, нужно просто понимать и видеть, что является необходимым для решения поставленной задачи.

_____
3. Цветовая схема
Чтобы удобно было работать с цветом, нужно сформировать цветовую схему (таблицу) (Рис. 3), которая будет включать нужную цветовую гамму для областей отрисовки. Самый простой способ создать необходимое количество оттенков одного цвета — взять цвет инструментом «Пипетка» с оригинала, от самого светлого до самого темного. Но лучше сделать нужное количество блоков с одним промежуточным цветом (средний), наложить блоки на белый фон, а затем, постепенно занижая прозрачность каждого блока по отношению к предыдущему, создать переход от среднего к светлому оттенку. То же самое нужно проделать и для теневых переходов, только вместо белого фона для блоков с промежуточным цветом (средний) применить черный фон. И неважно, что цвета могут не совпасть с оригиналом, повторюсь, задача — не создать копию, а придать иной стиль оригиналу. Общая цветовая схема должна быть компактной, чтобы не мешала работе, и сгруппирована для свободного перемещения.
Размещаем цветовую схему поверх будущих рабочих слоев, а исходники — внизу, блокируем от случайных перемещений. Для отрисовки желательно отключить заливку, а обводку подключить, цвет обводки должен быть таким, чтобы не сливался с цветовыми оттенками исходника, толщина обводки должна быть оптимальной, дабы четко видеть контуры на выбранных областях исходника, примерно как показано на рис. 2.4. Далее создаем начальный рабочий слой и приступаем к отрисовке.

_____
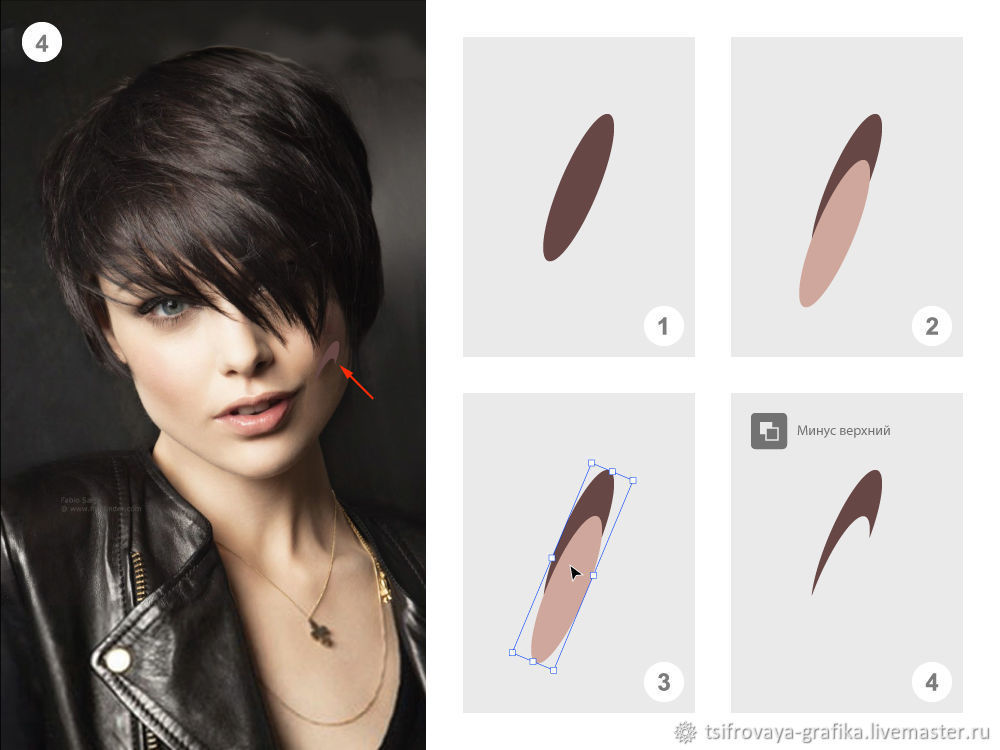
4. Фигуры
Для продолжения работы нужно определить нужные области исходника, отрисовка которых гармонично сформирует выбранный стиль. Линии отрисованных форм должны быть изящными, с минимальным количеством опорных точек и, при необходимости, сопряжены с линиями других отрисованных форм.
Рассмотрим один из вариантов работы инструментом «Фигуры». Используя клавишу «L», активируем «Эллипс». На холсте создаем эллипса нужной формы и при необходимости трансформируем его до нужных параметров (Рис. 4.1). Далее, не снимая выделения, копируем объект сочетанием клавиш «Ctrl+C» и сочетанием клавиш «Ctrl+F» вставляем объект в тоже место. Инструментом «Выделение» или стрелками на клавиатуре перемещаем скопированный объект в нужную область (Рис. 4.2). Затем черной стрелкой выделяем оба объекта (Рис. 4.3) и сочетанием клавиш «Shift+ Ctrl+F9» активируем панель «Обработка контуров». На панели «Обработка контуров» выбираем параметр «Минус верхний», тем самым вычитаем верхнюю фигуру и область перекрытия нижней фигуры (Рис. 4.4). В результате, используя только фигуры, создана нужная форма.

_____
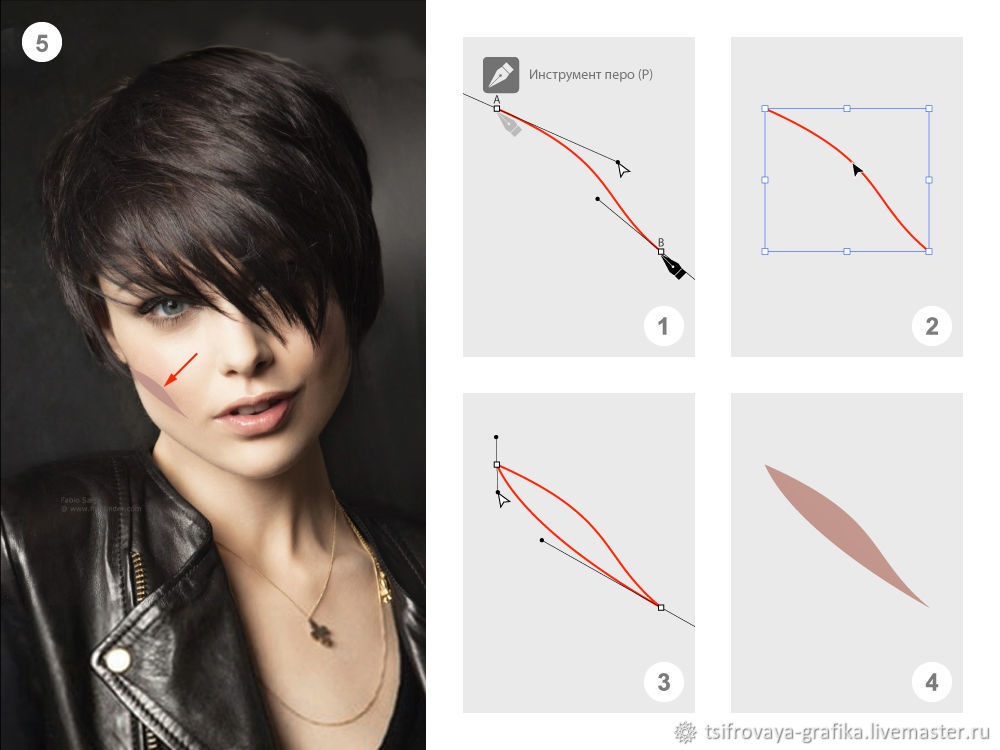
5. Перо
Следующим этапом кратко рассмотрим инструмент «Перо». Клавишей «P» активируем инструмент «Перо» и с зажатой левой клавишей мыши, кликая по холсту, создаем опорную точку «A». Не отпуская левую клавишу мыши, вытягиваем курсор пера в сторону, создавая при этом манипуляторы (направляющие). Затем отпускаем левую кнопку мыши и вытягиваем пером кривую линию (Безье) к точке «B». Опять удерживая левую клавишу мыши, кликаем по холсту и вытягиваем курсором пера манипуляторы для опорной точки «B», далее отпускаем левую кнопку мыши и клавишей «Enter» прерываем линию. В результате действий была создана кривая с двумя опорными точками, имеющими манипуляторы. Черной стрелкой можно перемещать линию по холсту, а белой стрелкой — изменять кривизну, перемещая опорные точки и манипуляторы.
Далее выделяем кривую черной стрелкой (Рис. 5.2), копируем и сочетанием клавиш «Ctrl+F» вставляем в то же место. Белой стрелкой выделяем верхнюю опорную точку и активируем манипуляторы. Наводим курсор белой стрелки на нужный манипулятор (Рис. 5.2) и, зажав левую клавишу мыши, перемещая манипулятор или изменяя длину направляющей, создаём нужную кривизну скопированной линии.
На данном этапе созданы две кривые, задающие некую форму, но пока ещё не формирующие замкнутый контур. Для того чтобы замкнуть контур, белой стрелкой выделяем две верхние опорные точки кривых, находящиеся в одних и тех же координатах, а далее переходим в «Меню — Объект — Контур — Соединить» или Ctrl+J. Такое же действие необходимо выполнить и для нижних опорных точек.
На конечном этапе данного раздела создан замкнутый контур с двумя опорными точками, которые создают нужную форму отрисовки.

_____
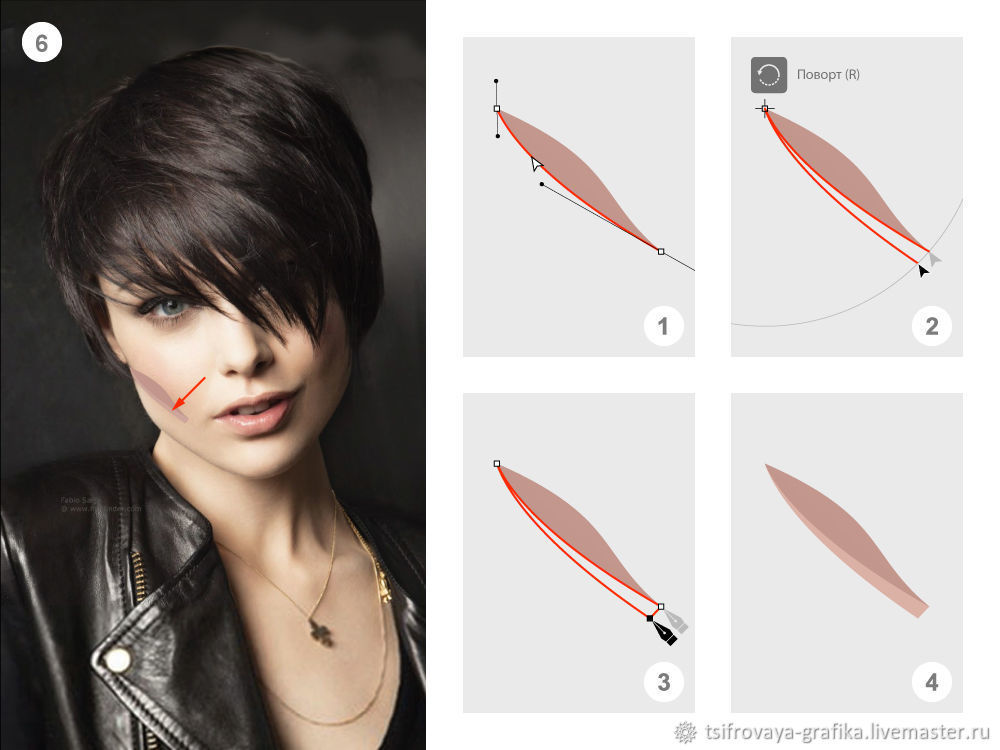
6. Поворот
Следующим этапом создадим фигуру, сопряженную с фигурой предыдущего раздела. Выделяем белой стрелкой одну из линий уже существующей фигуры, копируем и сочетанием клавиш «Ctrl+F» вставляем два раза. Клавишей «R» активируем инструмент «Поворот» и кликаем курсором по верхней опорной точке, создавая тем самым ось вращения. Затем, зажав левую кнопку мыши и перемещая курсор в нужное направление, вращаем скопированную линию по оси на определенный угол. В результате созданы две линии: одна линия находится на линии предыдущей фигуры, а вторая линия повернута по оси верхней опорной точки. Нижние опорные точки двух линий соединяем «Пером», кликая по опорной точке одной линии, а затем по опорной точке второй линии.
Верхние опорные точки находятся на опорной точке предыдущей фигуры, поэтому чтобы корректно выделить белой стрелкой нужные точки для соединения, необходимо переместить создаваемую фигуру на порядок влево. Для этого выделяем черной стрелкой создаваемую фигуру и сочетанием клавиш «Shift+Стрелка левая» производим перемещение, затем выделяем белой стрелкой верхние опорные точки и, применив «Ctrl+J», соединяем. Далее сочетанием клавиш «Shift+Стрелка правая» возвращаем фигуру в исходное положение.
В результате этих действий создана новая форма, четко сопряжённая с прежней (Рис. 6.4).

_____
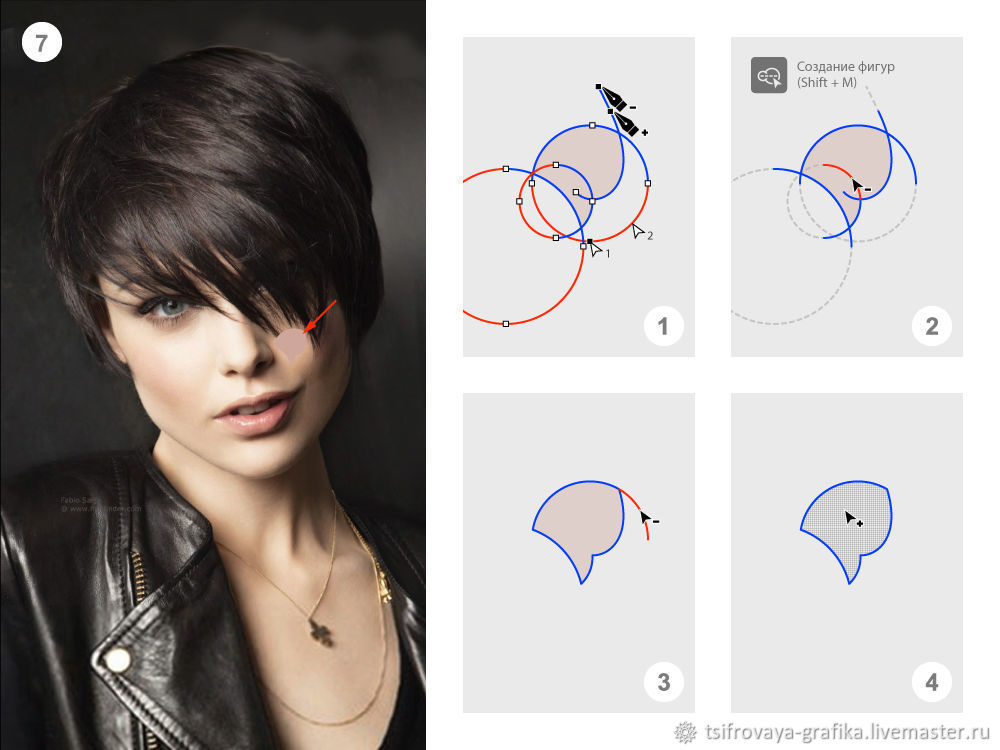
7. Создание фигур
Рассмотрим инструмент «Создание фигур». Для начала, используя базовые фигуры и кривые, расположим их таким образом, чтобы пересечения линий данных объектов формировали контур будущей фигуры. На данном этапе для формирования будущей фигуры взяты три окружности, созданные инструментом «Эллипс», и кривая, созданная «Пером». Для примера контур будущей фигуры обозначен розовым цветом (Рис. 7.1). Ненужные пересечения, которые впоследствии могут сформировать лишние накладки и опорные точки, необходимо удалить (на Рис. 7.1 их обозначено красным).
Выделив «Белой стрелкой 1» (Рис. 7.1) опорную точку окружности и применив клавишу «Delete», удалят опорную точку и примыкающие к ней линии до следующих опорных точек. Выделив «Белой стрелкой 2» (Рис. 7.1) линию окружности и применив клавишу «Delete», удалят только линию между двумя опорными точками. Для добавления и удаления опорных точек на контур используют «Перо +» или «Перо -». На рис. 7.1 показано добавление на кривой опорной точки пером с плюсом, а также удаление опорной точки пером с минусом. На рис. 7.2 серым пунктиром показаны линии, удалённые вышеописанными методами.
На следующем этапе необходимо удалить хвосты пересечений. Для этого выделяем черной стрелкой всю конструкцию и сочетанием клавиш «Shift+M» активируем инструмент «Создание фигур». Далее, удерживая клавишу «Alt», подводим курсор с минусом на удаляемую линию, при этом она окрасится в красный (Рис. 7.2), и производим клик левой кнопкой мыши, линия будет удалена до пересечения. Таким образом, удаляем все хвосты пересечений (Рис. 7.3). Затем освобождаем клавишу «Alt», при этом у курсора «Создание фигур» появится плюсик, наводим курсор в область фигуры и, если контур цельный, то есть опорные точки пересечений совмещены, то появится сигнальная сетка (Рис. 7.4), а далее, кликая данным курсором в область сетки, создаем замкнутый контур.

_____
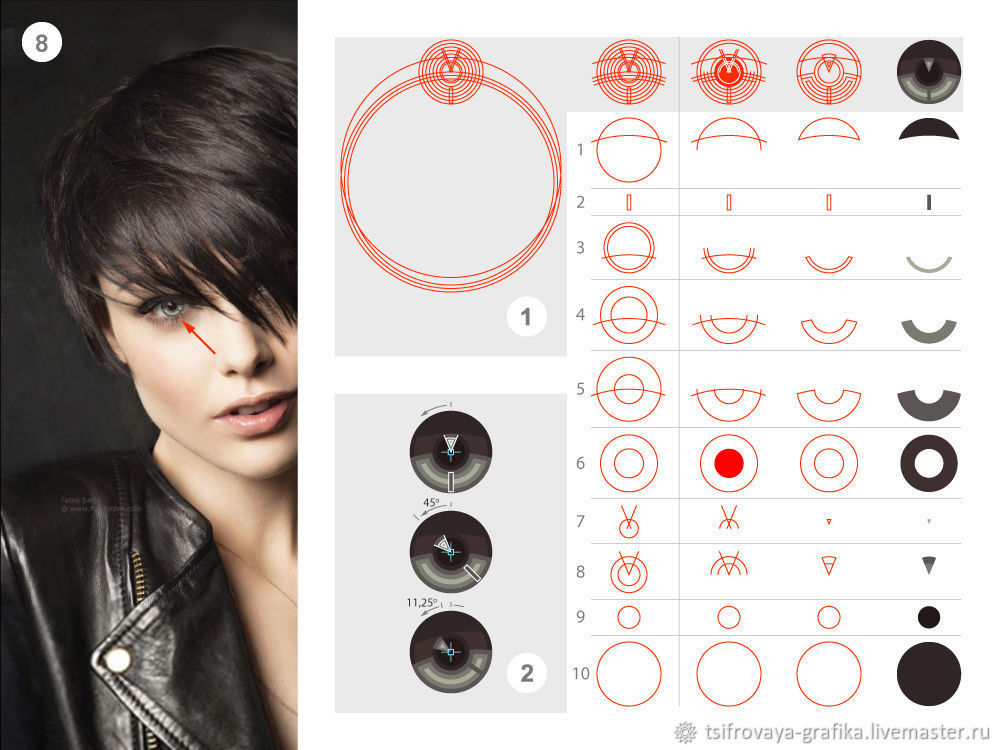
Создание объекта методами прошлых разделов
В данном разделе рассмотрим объект (зрачок глаза), созданный вышеописанными методами. На рис. 8.1 представлена исходная конструкция, включающая базовые фигуры и линии, созданные инструментами «Овал — L», «Прямоугольник — M» и «Отрезок линии». В верхней строке таблицы показана последовательность формирования всей конструкции от исходной до конечной.
Чтобы работать с конструкцией было удобно, её можно разобрать по вертикали на отдельные объекты, применив для этого сочетание клавиш «Shift+Стрелка вниз». В результате получим первый столбец таблицы, показывающий, что конструкция состоит из 10 начальных объектов, а по строкам показана последовательность формирования отдельного объекта от исходного до конечного.
Некоторые объекты, созданные векторными инструментами, уже являются готовыми формами отрисовки и не требуют дополнительных изменений. К примеру, объекты по строкам 2, 9, 10 созданы инструментами «Прямоугольник — M» и «Овал — L», к которым на конечном этапе применена только заливка. Другие объекты были отредактированы. Допустим, к объекту по строке 6, состоящему из двух окружностей, был применен параметр «Минус верхний», в результате была создана форма в виде кольца. У других объектов изначально удалены лишние линии, а затем инструментом «Создание фигур — Shift+M» и параметром «Обработка контуров» доработаны до нужного результата.
После того как объекты примут нужную форму, их необходимо собрать. Для этого, используя сочетание клавиш «Shift+Стрелка вверх», перемещаем в исходное положение.
На конечном этапе некоторым объектам требуется изменить угол поворота по отношению к центральной оси. Для этого чёрной стрелкой кликаем по объекту строки 2, затем, удерживая клавишу «Shift», продолжаем кликать по объектам строк 7, 8, 10. Такой способ выделяет группу объектов. Далее, используя инструмент «Поворот — R», создаём ось вращения и с зажатой левой клавишей мыши изменяем угол выделенной группе. Затем чёрной стрелкой выделяем всю конструкцию и изменяем угол для всего объекта (Рис. 8.2).

_____
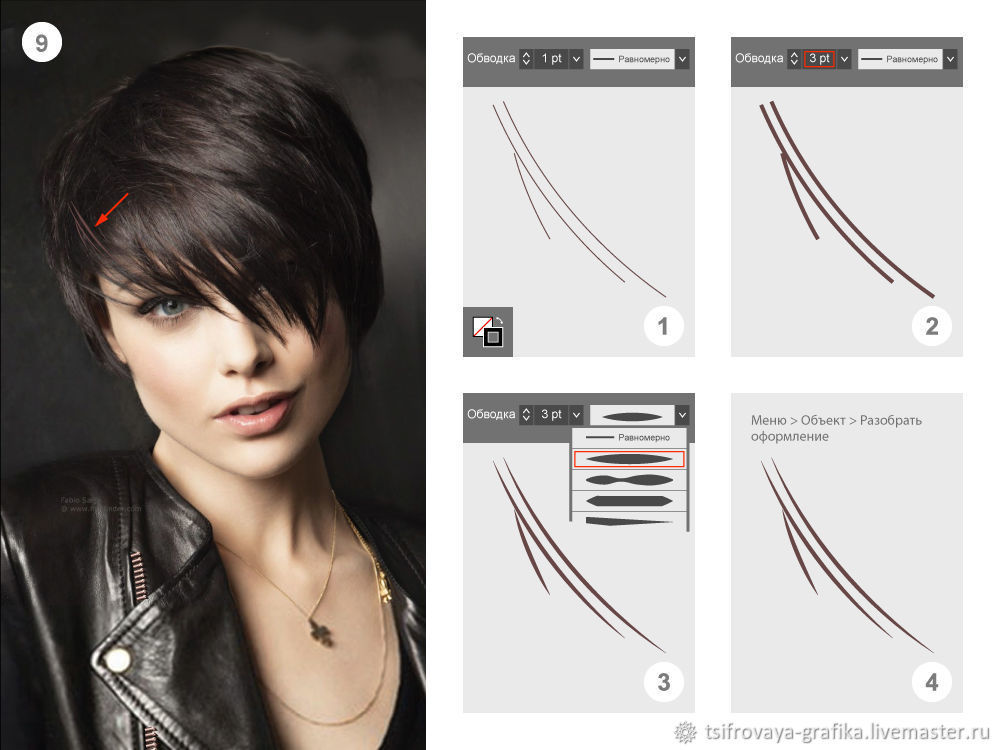
9. Обводка
Параметром «Обводка» обозначают линии и контуры фигур, следовательно, она должна иметь толщину и цвет. По умолчанию при создании фигур или линий обводка имеет равномерный профиль толщиной в 1 pt и черный цвет. На основе этих базовых знаний создаём несколько изогнутых линий инструментом «Перо — P», при этом заливка, которая по умолчанию может быть белой, должна быть отключена (Рис. 9.1). Далее изменяем толщину обводки на 3 pt (пункта) (Рис. 9.2), а в профиле из предлагаемого набора выбираем «Ширину 1» (Рис. 9.3).
В результате действий создали фигурные линии, чтобы преобразовать их в замкнутые контуры. Линии необходимо разобрать. Выделяем черной стрелкой всю группу и переходим в «Меню — Объект — Разобрать оформление». На конечном этапе раздела создали необходимые формы, которые являются частью отрисовки (Рис. 9.4).

_____
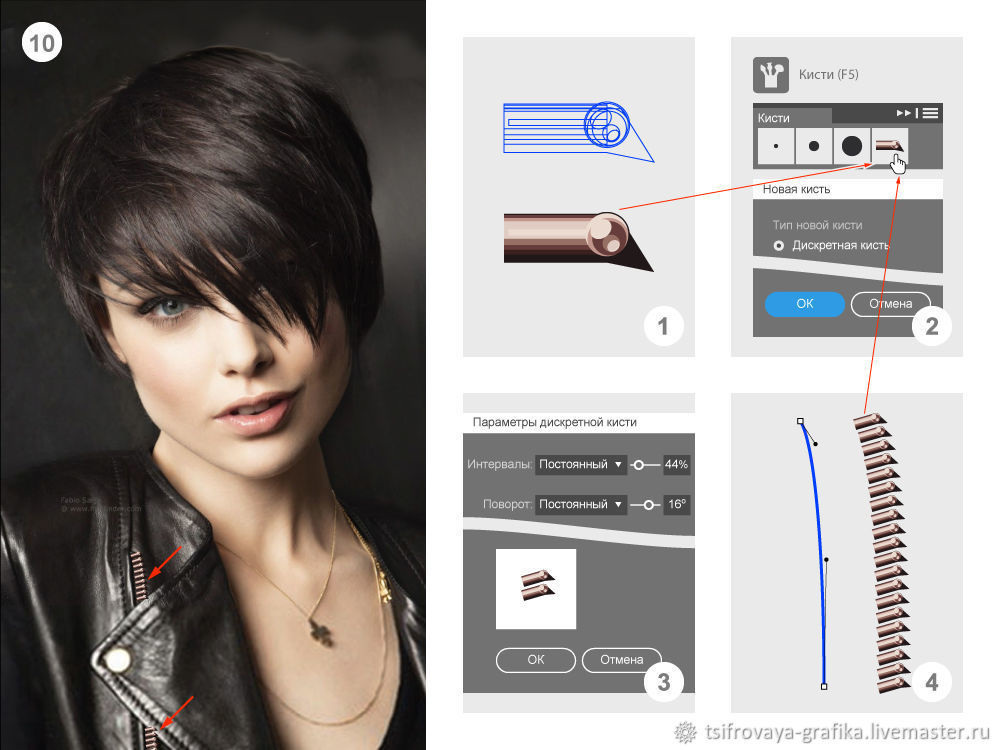
10. Кисть
Бывает, что элементы объекта последовательно повторяются (в данном случае звенья молнии куртки). Если выстраиваются по прямой, то можно создать один элемент и последовательно его продублировать. Но если повторение происходит по кривой, то придется каждый элемент копировать и подгонять вручную, что несвойственно для векторной графики, потому как векторный редактор дает инструментарий, позволяющий добиться изящного результата. В некоторых случаях для подобных объектов применяют условное оформление, что тоже является приемлемым, если это зрительно воспринимается.
В данном случае выберем детальный метод с применением кисти, а заодно вкратце разберём создание и применение самой кисти. Для этого, используя стандартный набор фигур, создаем элемент, подобный одному звену молнии (Рис. 10), цветовой заливкой придаем ему объем со светом и добавляем тень, далее выделяем черной стрелкой всю конструкцию и комбинацией клавиш «Ctrl + G» группируем конструкцию.
Клавишей «F5» активируем панель «Кисти». Черной стрелкой захватываем сгруппированную конструкцию и переносим её на панель (Рис. 10.1 – Рис. 10.2). В этот момент открывается диалоговая панель выбора «Новая кисть» (Рис. 10.2). По умолчанию предлагается «Дискретная кисть», выбираем её. После создания открывается панель настроек «Параметры дискретной кисти». Из всех предлагаемых настроек показаны необходимые — интервал между звеньями и поворот звена (Рис. 10.3), устанавливаем необходимые значения и завершаем создание кисти кнопкой «ОК» на панели.
Для применения кисти создаем инструментом «Перо — P» необходимую линию, выделяем её черной стрелкой и на панели «Кисти» выбираем созданную кисть.
Таким образом, на конечном этапе данного раздела проведена отрисовка с помощью созданной кисти.

_____
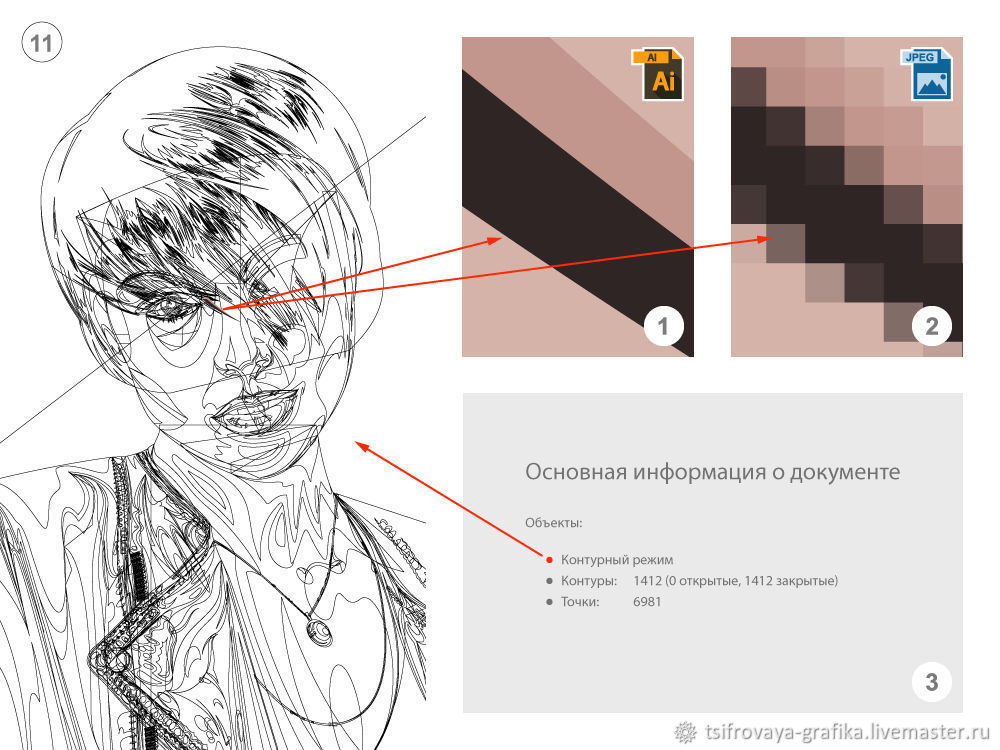
11. Основная информация
Основные компоненты вектора — контур и заливка. Наиболее распространенные векторные форматы — EPS, часто используемый в полиграфии, и SVG, преимущественно применяемый в веб-дизайне.
При изменении размера вектора изображение остаётся чётким независимо от размера. На конкретном примере одна из областей графики (показано двумя красными стрелками Рис. 11) сохранена в формате AI и JPEG, а далее для каждого формата размер увеличен в сотни раз (Рис. 11.1 и Рис. 11.2). Разница графики при таком изменении очевидна, и при этом измененный размер вектора (Рис. 11.1) можно перевести в формат PNG или JPEG.
Для демонстрации объема выполненной работы законченная тема представлена в контурном режиме с 1412 замкнутыми контурами и 6981 опорными точками (Рис.11.3). Этот режим позволяет заказчику проверить качество работы: сопряжение контуров и опорных точек, вид конструкции объекта. Качество – показатель цены и доверия.
Эта тема только обобщённо затрагивает основные этапы рисования и не полностью раскрывает работу описанным инструментом. Для более полного понимания работы с векторной графикой нужно отдельный изучение и постоянная практика.

____
Заключение
В прошлом был небольшой опыт работы маслом и акварелью, сейчас занимаюсь цифровой графикой, которую также считаю творчеством, где время, терпение и труд — основа для достижения поставленных задач.
В коротком видеоролике показана ускоренная последовательность формирования портрета с этапами поиска, черновых проб и кропотливой работой за основными кадрами.
Спасибо за внимание! С уважением, Сергей!