Приветствую, дорогие коллеги, подписчики и гости!
Технически эта статья мастер-класс, но поскольку не из материальных материалов, размещаю её как публикацию.
Я подготовила пошаговую инструкцию по созданию бесшовного паттерна в программе Procreate. Я знаю, что в Photoshop также есть удобные инструменты по созданию БП, но я лично пользуюсь именно Procreate. Наверно, некоторые технические возможности совпадают, и можно будет легко интерпретировать некоторые хитрости в вашу программу и применять в работе. Возможно то, что я покажу, для кого-то покажется уже примитивным и давно известным, а для кого-то будет первым знакомством с программой и созданием БП. Кроме того, я видела похожие мастер-классы, но в них не было подробных рекомендаций, как сделать, чтобы случайно не сдвинуть редактируемое поле больше чем нужно, если уменьшать его вручную.
О концепции создания БП я писала в одном из своих предыдущих постов. .
Сейчас расскажу техническую сторону подробно. Работать будет в квадратном поле размером. 4000*4000 пкс.
Я вообще совсем не буду учить создавать паттерны с художественной ценностью — в этом поможет только ваше видение, вкус, насмотренность, а вкус — это вообще вопрос, о котором не спорят.
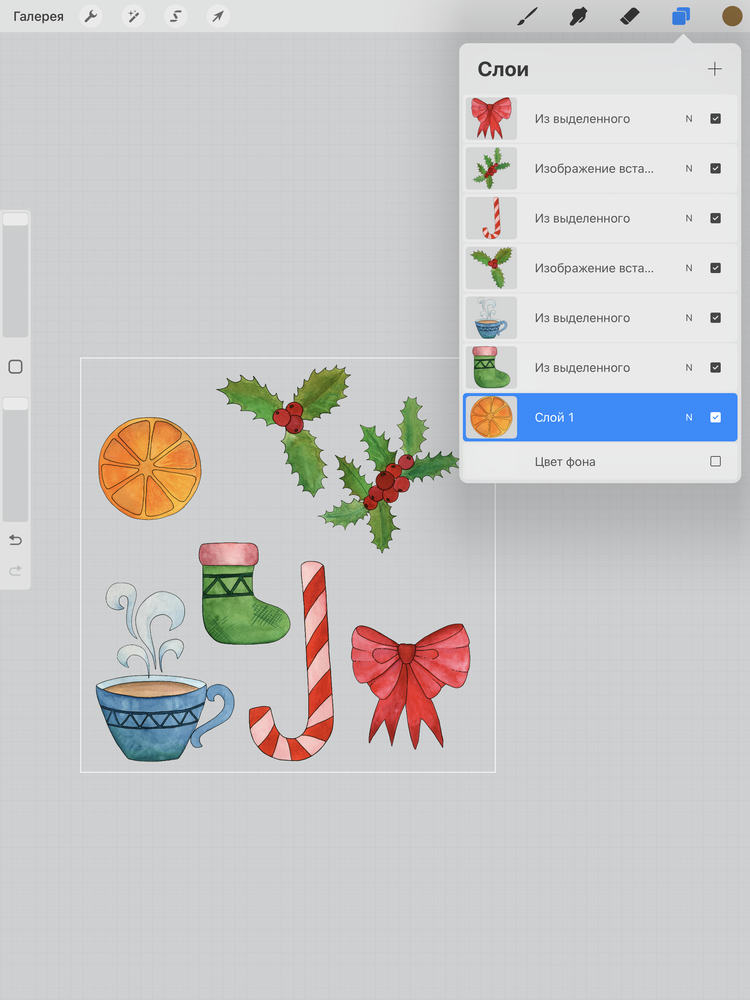
К началу работы над шаблоном у вас должны быть готовы элементы для его изготовления. Нарисованные акварелью, карандашами, гуашью и другими материалами рисунки. Каждый элемент должен быть на отдельном слое и изолирован от фона. Просто стираю фон инструментом ластика.

Хочу обратить внимание, что если рисуете сразу на планшете, то задача упрощается в сто раз, и процесс сильно отличается.
Меня лично очень привлекает эта возможность. Работать живописной акварелью на бумаге и затем использовать эти рисунки для создания узоров. .
Готовые элементы не содержат фона и имеют размер ровно в пределах нарисованного поля. Для стыка на внешних краях рабочего квадрата нужно подготовить инструменты для отзеркаливания необходимых областей.
Шаг 1:
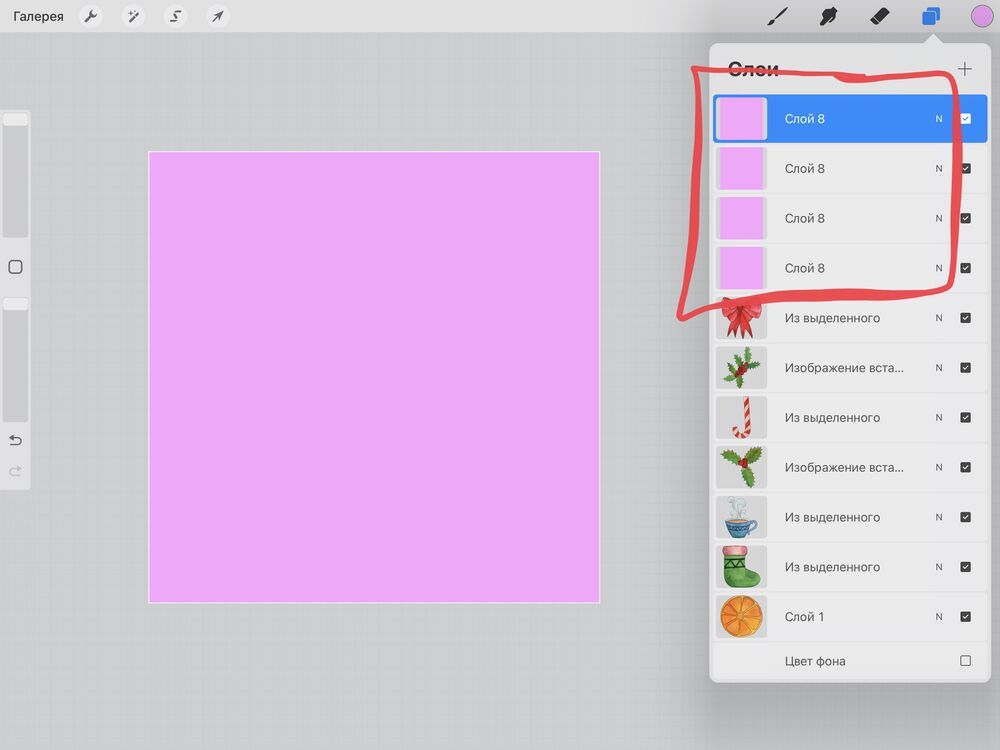
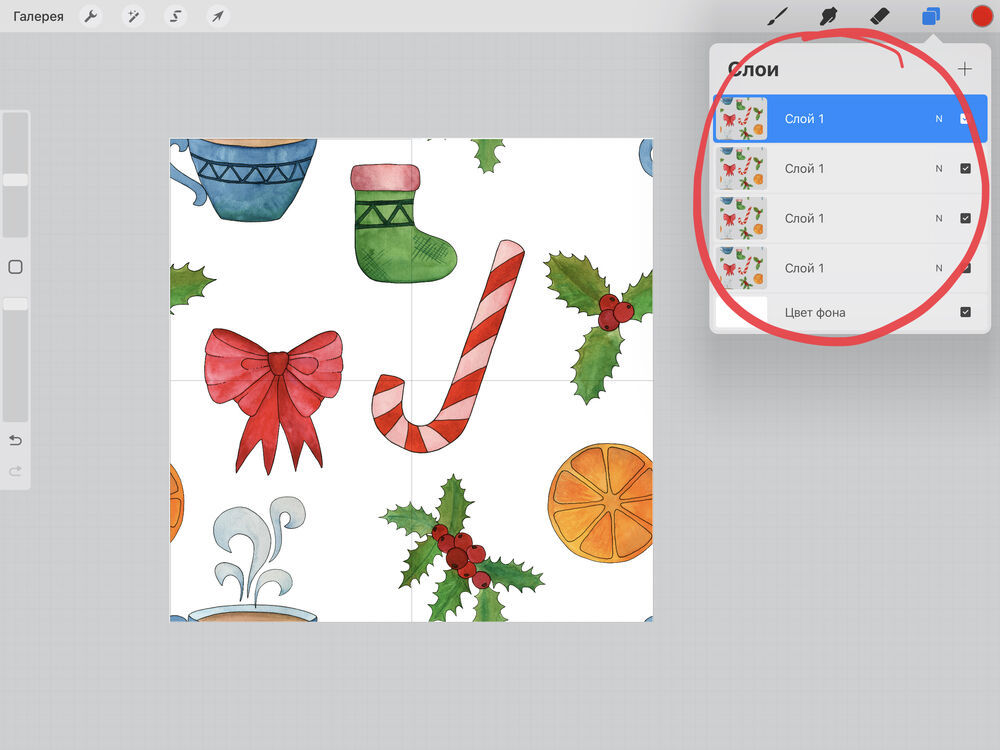
Над всеми слоями с элементами создаем новый пустой слой. Заливаем его любым цветом, предпочтительно из группы «вырви глаз»Создаем слой, затем дублируем его три раза. Получаем четыре слоя. (Можно сразу создать четыре слоя и заполнить их цветом).

Шаг 2:
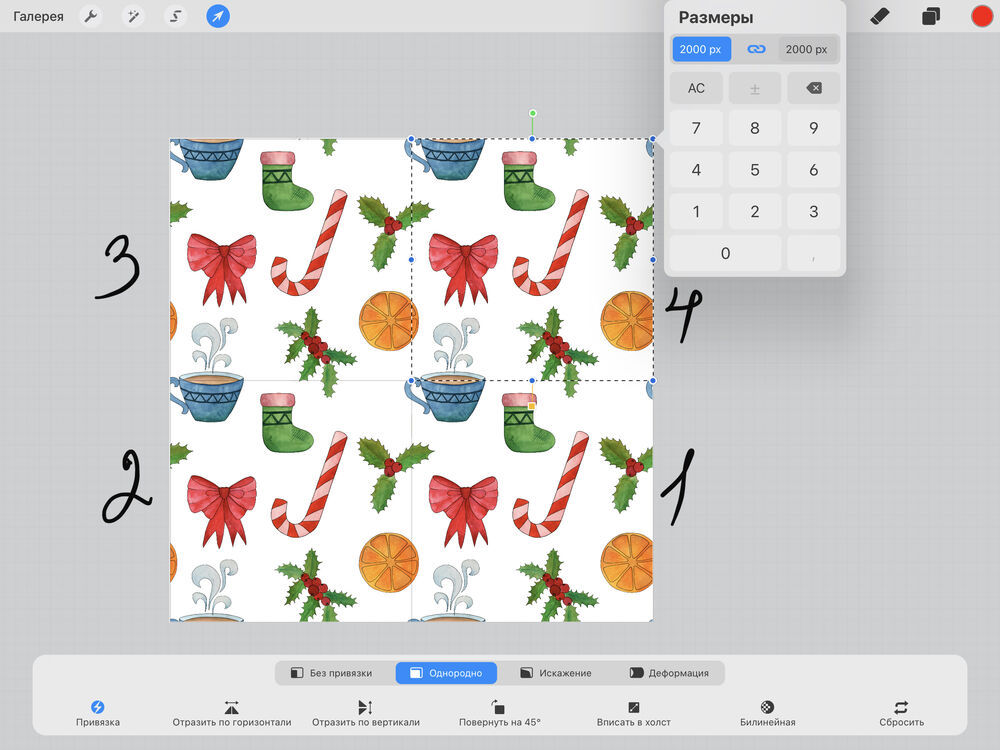
Каждый слой уменьшаем до размера четверти от нашего поля. Важно сохранить на границе каждый пиксель рисунка, поэтому ничего вручную делать не будем.
Если при соединении элементы будут перекрывать друг друга хотя бы на один пиксель, эта линия сразу хорошо видна, и наоборот, если между элементами оставить хоть один пиксель — результат такой же — видно место соединения.
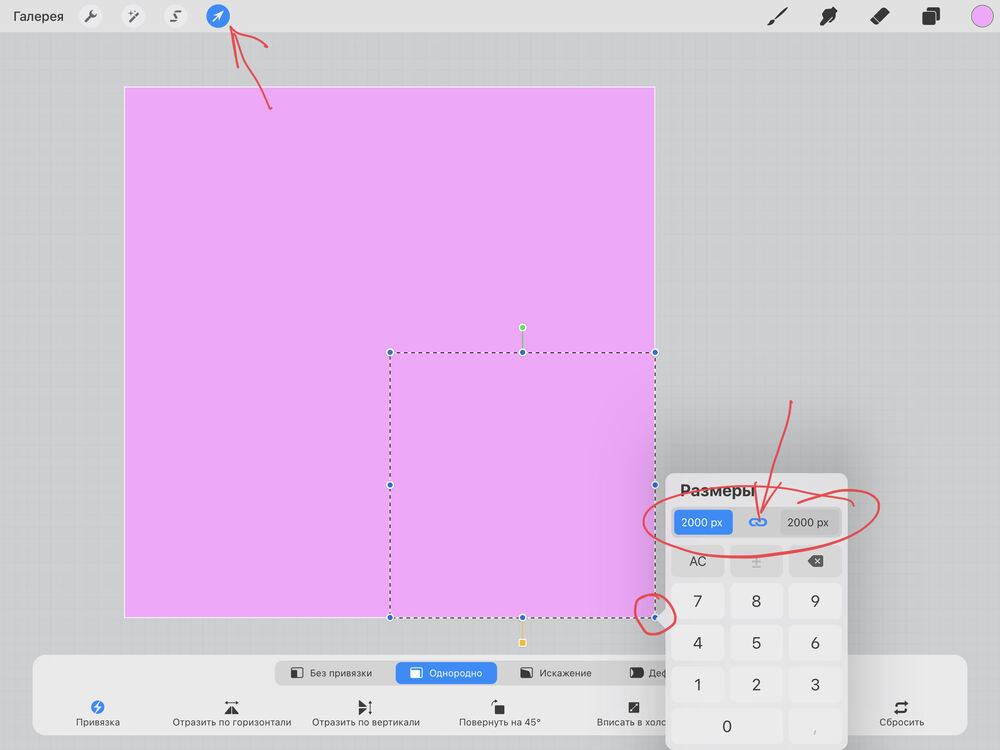
Нажимаем на первом слое на иконку «Изменить» — это «стрелка» в левом верхнем углу. Далее нажимаем на правый нижний угол квадрата и вводим новый размер. Двигать или уменьшать вручную нельзя, если хочется гарантированно не сдвинуть лишнего.

При нажатии на правый нижний угол именно этот угол останется на месте, а квадрат уменьшится без сдвига. Обратите внимание, что значок в виде двух звеньев должен быть нажат для сохранения пропорций квадрата.
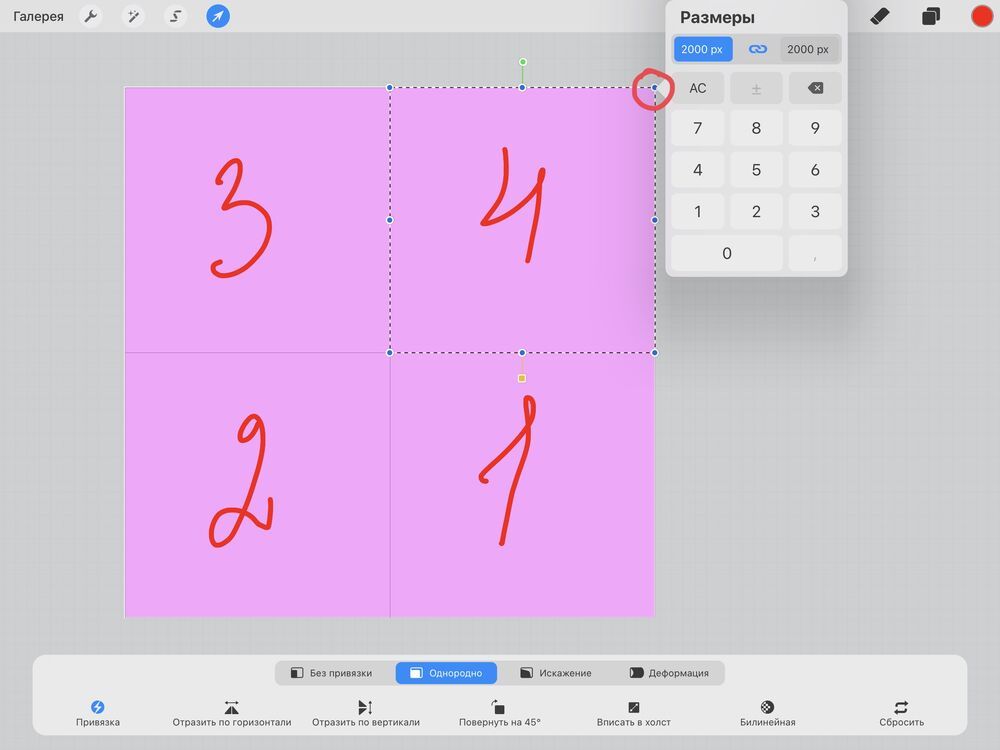
Аналогично поступаем с оставшимися тремя квадратами. Всегда делаю в одном порядке, чтобы была привычка делать каждый раз сообразно и не создавать лишнее поле для ошибки. Правый нижний угол, левый нижний угол, верхний левый угол и верхний правый угол. Делайте так, как вам удобно и понятно.
В результате этого шага у нас получится четыре квадрата со стороной в два раза меньше рабочей области. В файле 4000*4000 пкс все четыре квадрата должны быть по 2000*2000 пкс.

Шаг 3:
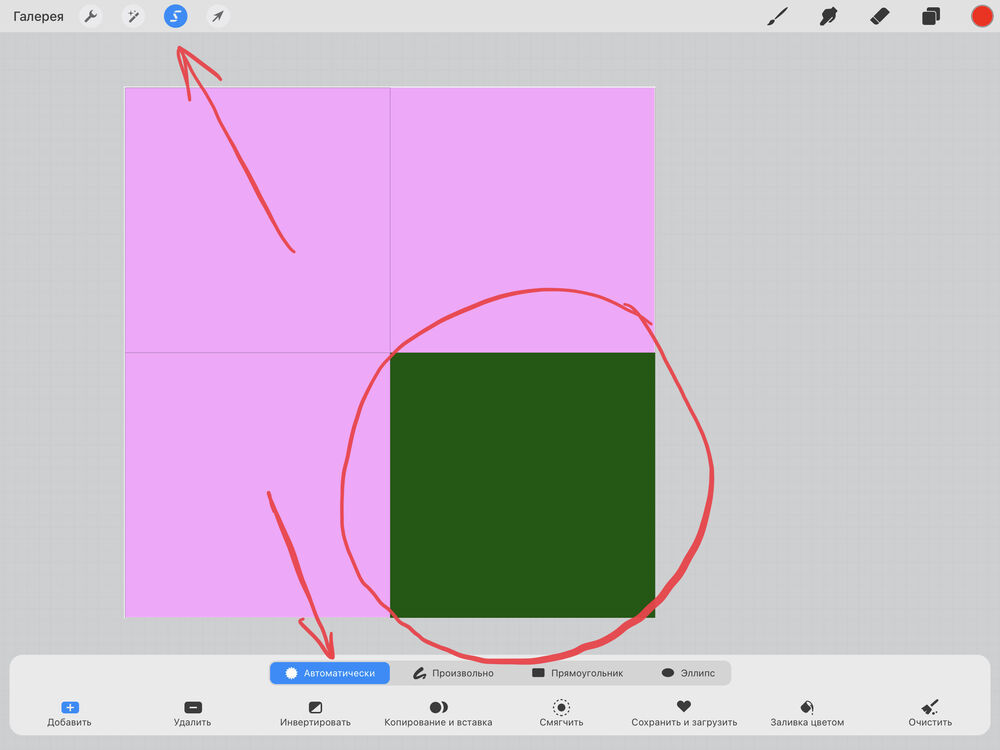
Дальше нам нужно использовать инструмент «Выделение». Он поможет нам «резать» все элементы по границе квадратов, а не «зеркалить» их относительно своей оси, вертикальной или горизонтальной.
На следующих двух фото показана разницаКак будет редактироваться сам элемент, если выделим только его? как нам нужно.


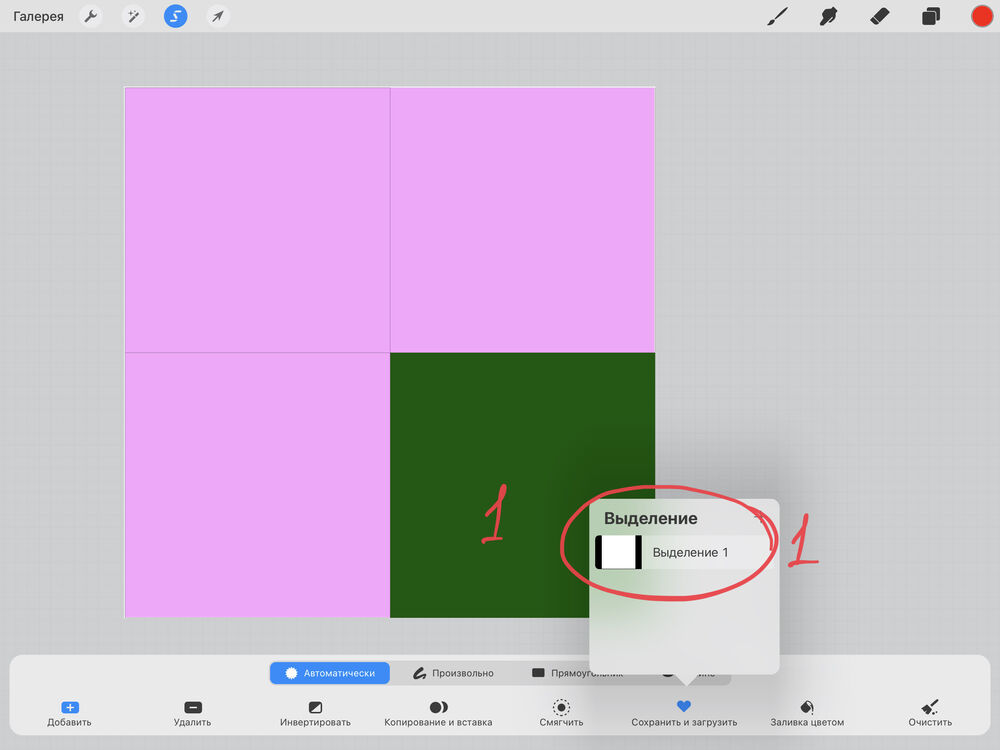
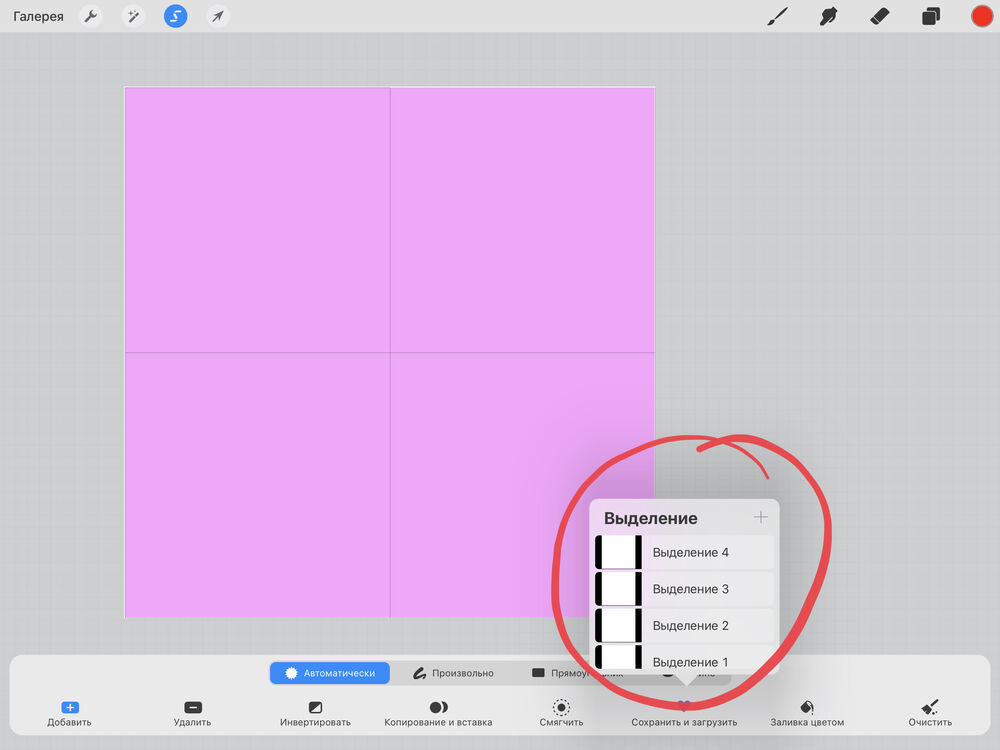
Итак, на слоях делаем активным правый нижний квадрат. Нажимаем на инструмент «Выделение» это S-Визуальный символ в верхнем левом углу. Способ выделения следует выбрать «. .» АвтоматическиИ тыкаем один раз по полю с квадратом. На следующем фото зеленым цветом показано то, что стало выделенным.

Дальше нажимаем на иконку «Сохранить и загрузить», которая в виде сердечка в правой нижней части программы, и нажимаем на «+». Наше выделение правого нижнего угла рабочей области сохранено.

Теперь шаг 3 нужно повторить с оставшимися тремя квадратами.
Выделяем второй квадрат (нижний левый) на слоях.
2. Нажимаем на значок «Выделение».
Щелкаем по полю с квадратом в рабочем поле.
4. Нажимаем на «Сохранить и загрузить»
5. Нажимаем на плюсик.
Аналогично поступаем с верхне-левым и верхне-правым квадратами.
В результате этого шага у нас должно быть сохранено 4 области, выделенные квадратами.

После сохранения всех областей можно четыре маленьких квадрата соединить в один большой. (Можно оставить четыре маленьких, но мне кажется, удобнее работать с одним).
Теперь все инструменты готовы, и можно создавать паттерн.
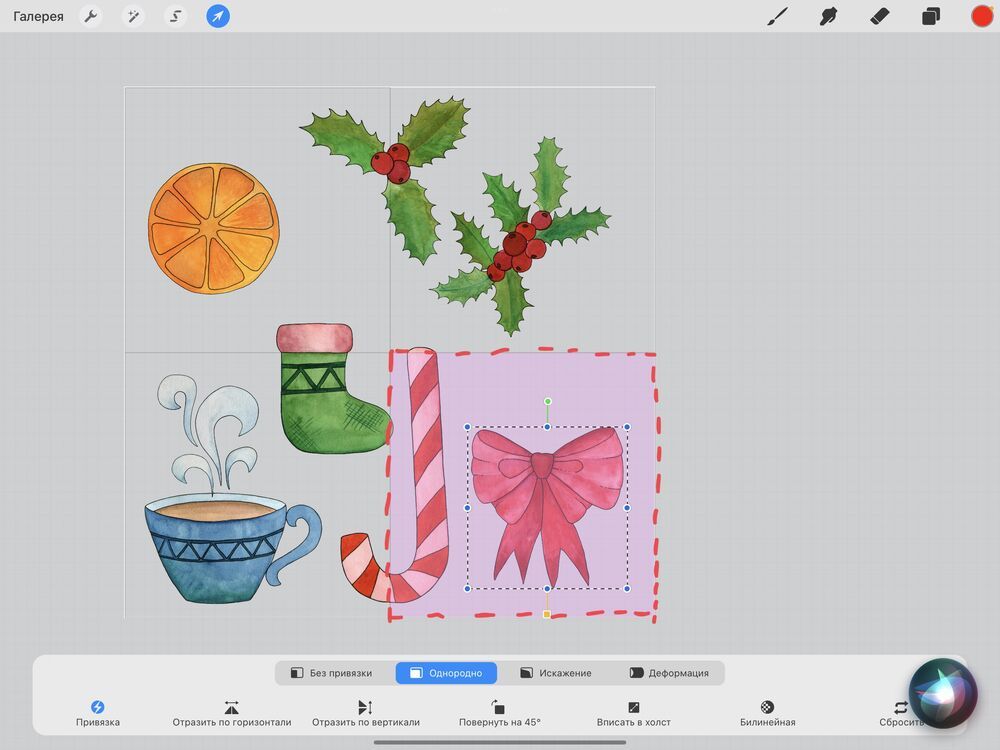
Вставляем необходимый элемент в соответствующее место.
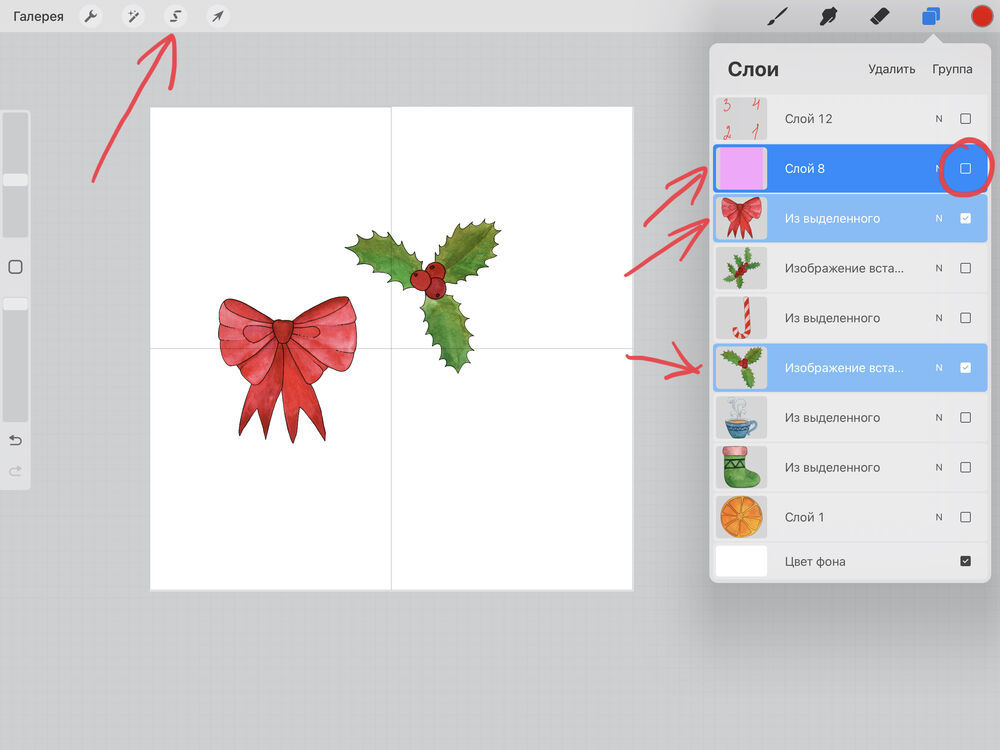
На слоях делаем активными слой с декоративным элементом (или несколькими) и слой большого залитого ярким цветом квадрата. Квадрат может оставаться невидимым.

3. Далее нажать на инструмент «выделение», S—раздметнный значок. Затем нажать на иконку «Сохранить и загрузить» (сердечко в правой нижней части программы).
Нажать на первое выделение.
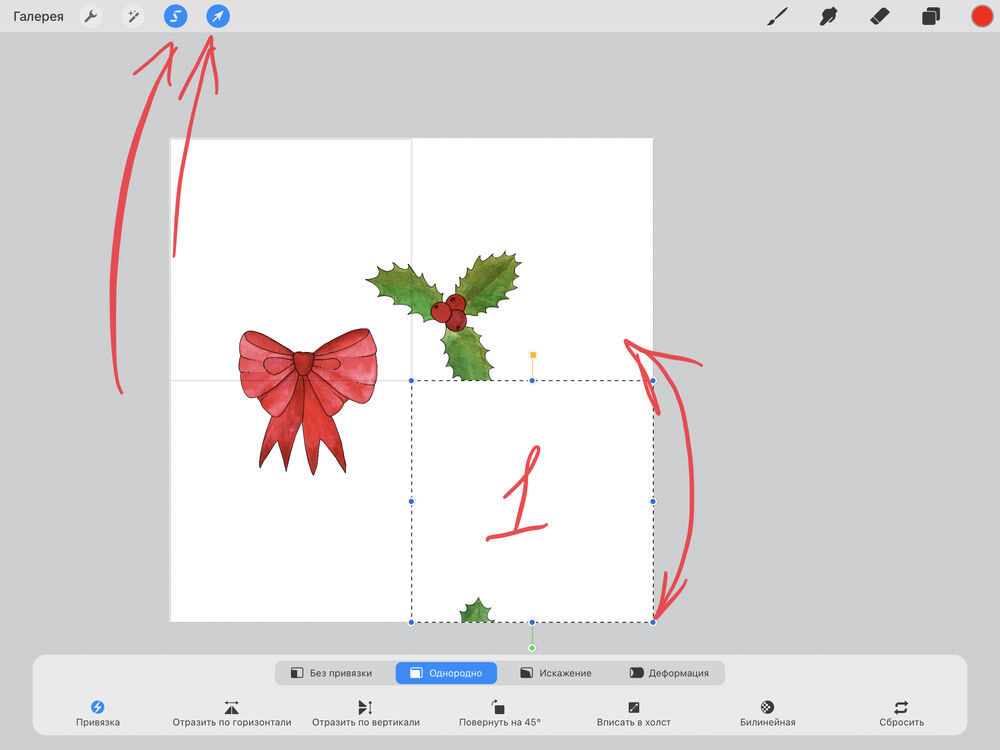
Нажать на значок «Изменить» (стрелка).
На моём примере, показанном на скриншоте, сначала можно отразить квадрат. только по вертикали.
6. Не трогая ничего в слоях Снова нажимаем на иконку «Выделение», далее кнопку «Сохранить и загрузить», и выбираем. второе выделение.
7. Нажать кнопку редактировать.
8. Отразить по вертикали.
9. Повторить с оставшимися двумя квадратами.
Обратите внимание, при активации инструмента светлеет синим цветом.

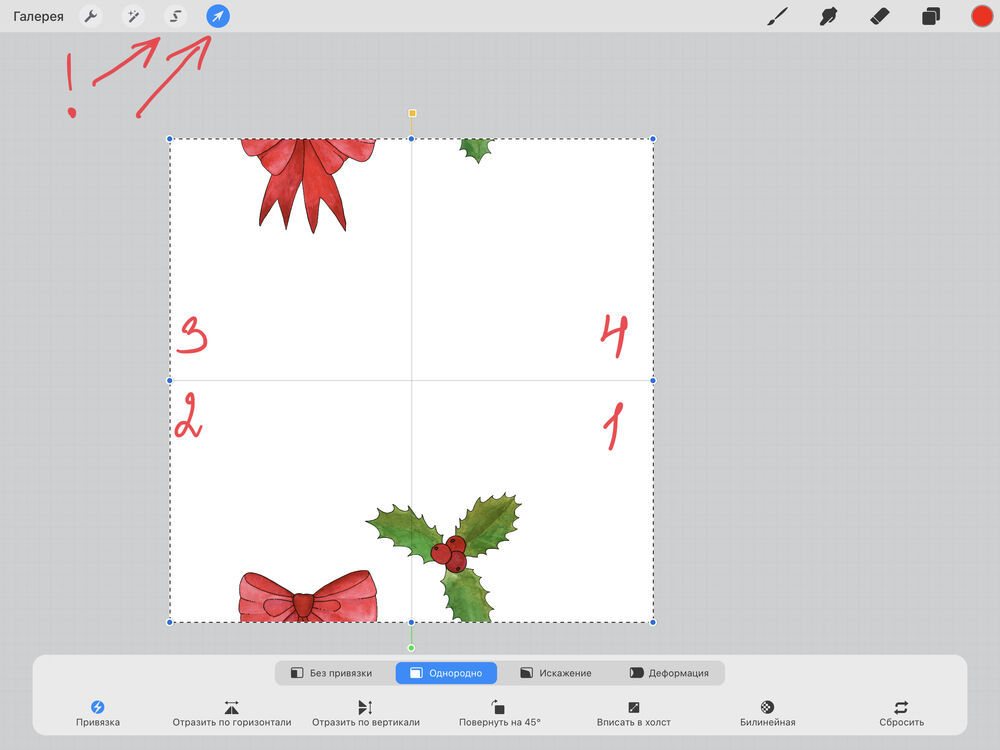
После того как отредактированы все 4 квадрата, для удобства и наглядности, а также декоративности нужно отзеркалить всё поле — ничего не трогая в слоях, нажать кнопку «Изменить» (стрелка) (без выделения каких-либо зон) и отразить все слои по вертикали.
В результате у нас получится вот такая картинка.

Только на этом этапе можно менять активные слова во вкладке слои.
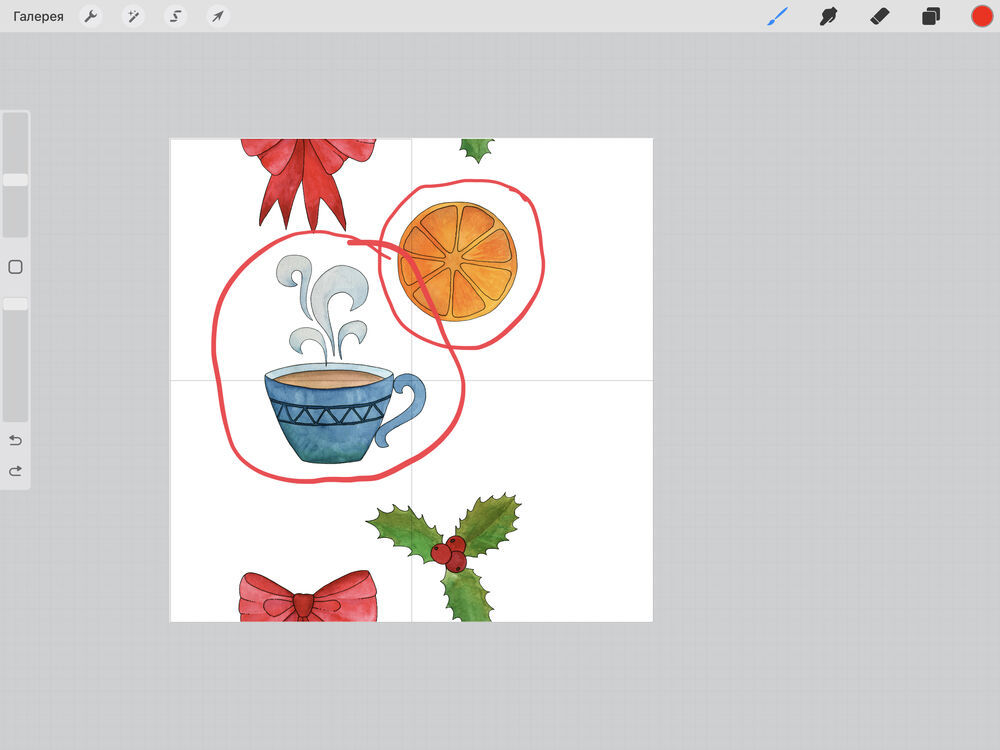
Добавляем последующий элемент или сразу несколько, смотрите по композиции.
На скриншоте есть чашка с кофе и апельсин.

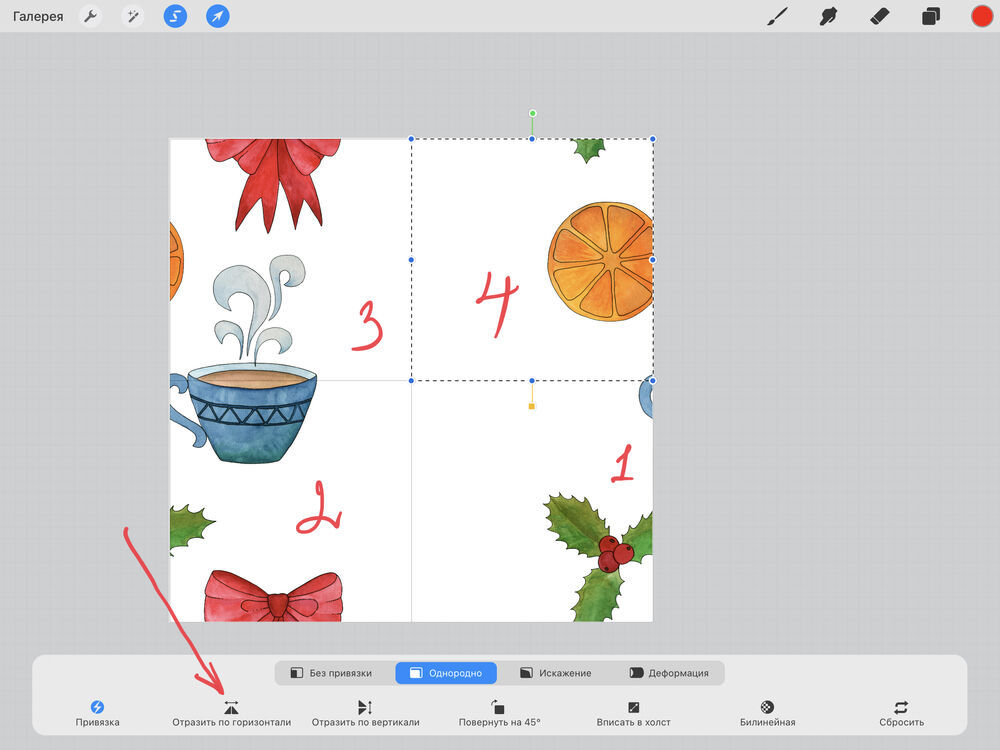
Далее требуется повторить все действия с каждым квадратом, только повернув его на 180 градусов.
Также важно сделать активными все слои, которые у нас добавлены на поле и большой розовый квадрат.
На моем снимке это слои с бантом, веточкой, кофе, апельсином и большим квадратом.
После того, как все квадраты будут отражены по горизонтали, должно получиться вот такое изображение.

Добавляем следующие элементы.
В моём примере это большая ветка и валёк.
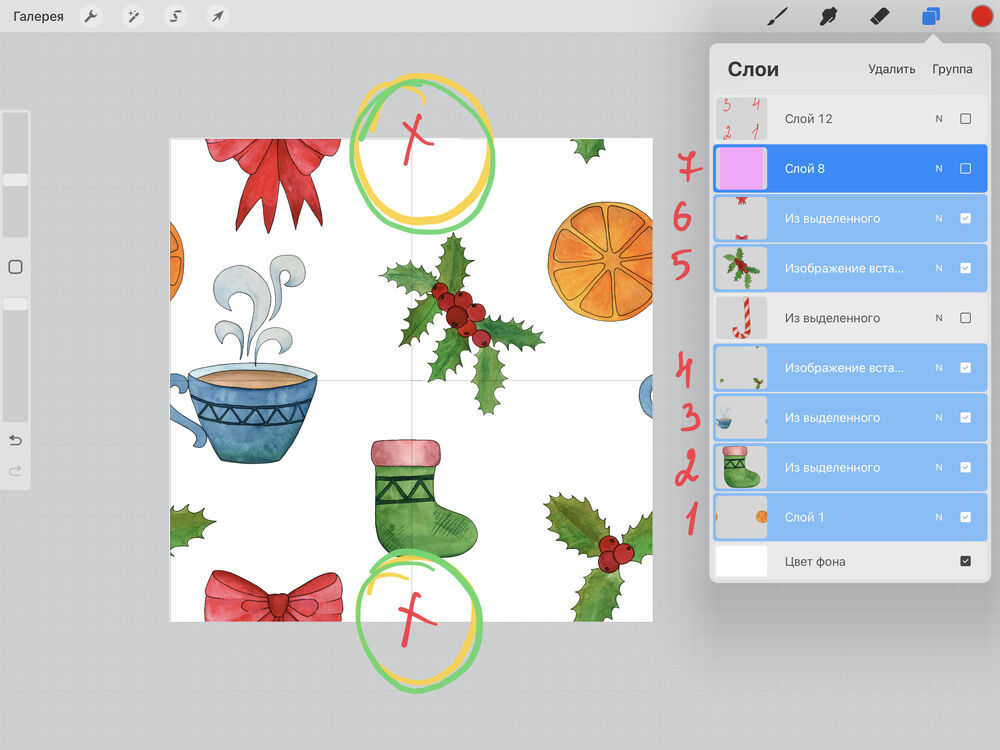
Повторим все шаги, не забыв активировать все слои, добавленные в композицию плюс квадрат. У меня на данном этапе это семь слоев.

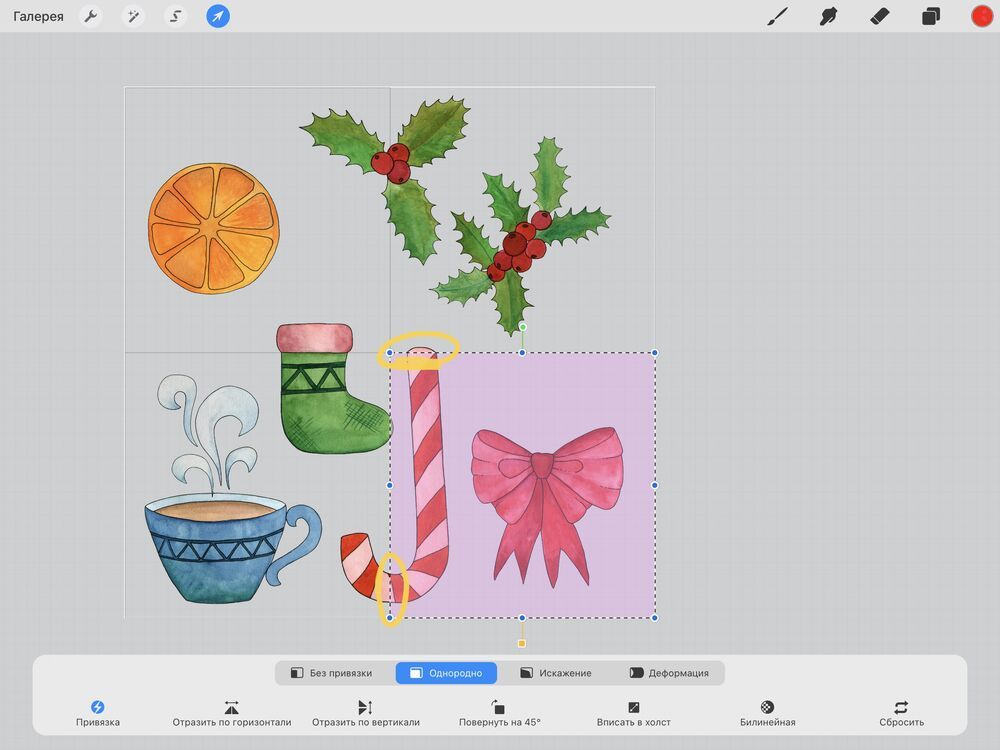
Далее по композиции нужно добавить элемент в место, выделенное красными крестиками вверху и внизу. Для этого квадраты буду отражать только по вертикали, чтобы пустое поле поместить в центр. Плюс я отразила всю композицию по вертикали, чтобы все элементы располагались относительно друг друга не вверх ногами.
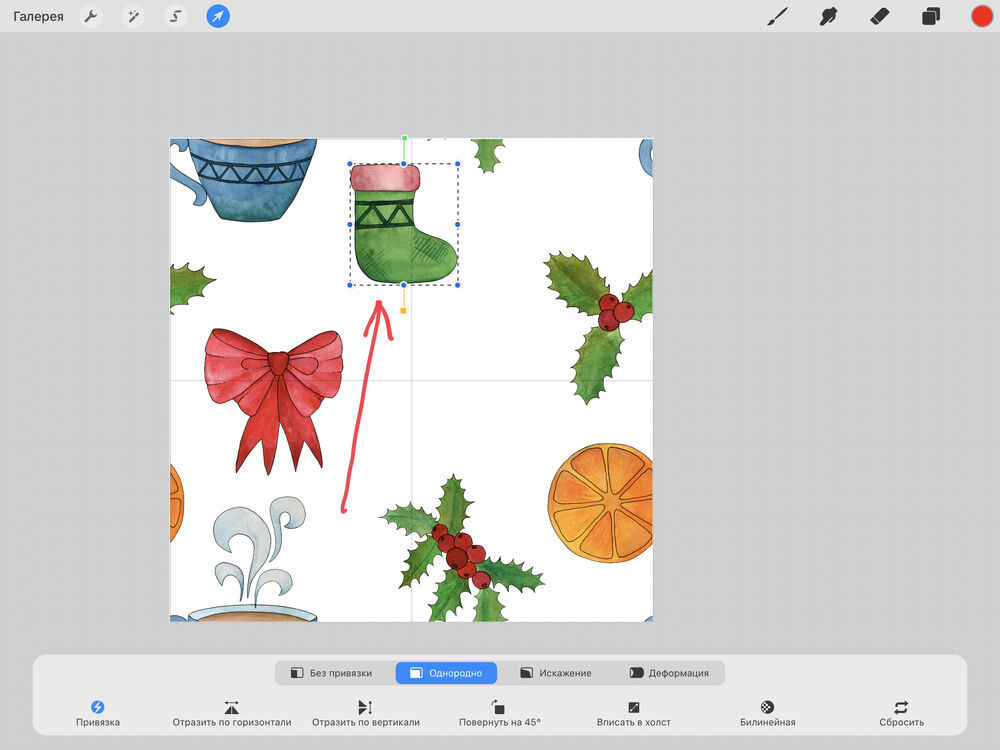
На этом этапе я заметила, что валенок расположен низко. Сделав активным только слой с валенком, я его подняла повыше. В этом удобство этого метода: элементы остаются целыми и их можно двигать каждый раз, когда вы считаете нужным.
Результат:

Далее добавляем последний элемент.
С технической точки зрения элемент шаблона готов, его можно копировать, но с декоративной стороны может потребоваться правка.
После того, как вы уверены, что больше ничего двигать не нужно, можно соединить все слои в один. Большого розового квадрата не нужно.
Той слой, который у вас получился в результате слияния всех декоративных слоёв, нужно дублировать три раза, чтобы получилось четыре слоя.

Теперь с каждым слоем поступайте так же, как мы делали с розовыми квадратами в самом начале — уменьшите размер каждого квадрата по четырем углам. Вручную также нельзя уменьшать для точности состыковки.
Выделяем первый слой, нажимаем на значок «Изменить» (стрелочка), нажимаем на правый нижний угол. Указываем размеры в два раза меньше: 2000 пикселей.
Так четыре раза, меняя угол, к которому квадрат уменьшается.
Результат:

На этом этапе хорошо видно, что и куда сдвинуть при создании шаблона. на первых шагах(Можно отменить несколько действий, чтобы вернуться на нужный этап или просто создать новый уже с изменениями, которые вы увидели, когда клонировали блок паттерна). Играясь с их перемещением и двигая их, вы найдете идеальный для вас результат.
Попыталась написать подробно, но возможно, что-то пропустила, поэтому могу ответить на вопросы.
Страшно было, что такого количества фотографий не разместить 🙂

Бесшовные узоры используют в декупаже, на упаковочной бумаге, на бумаге для подарочных коробок, на ткани.